First Portfolio
Attempt at creating a web-app with database
Dec 2020
Skills: HTML • CSS • Javascript • PHP • MySQL
Personal Project
5 min read
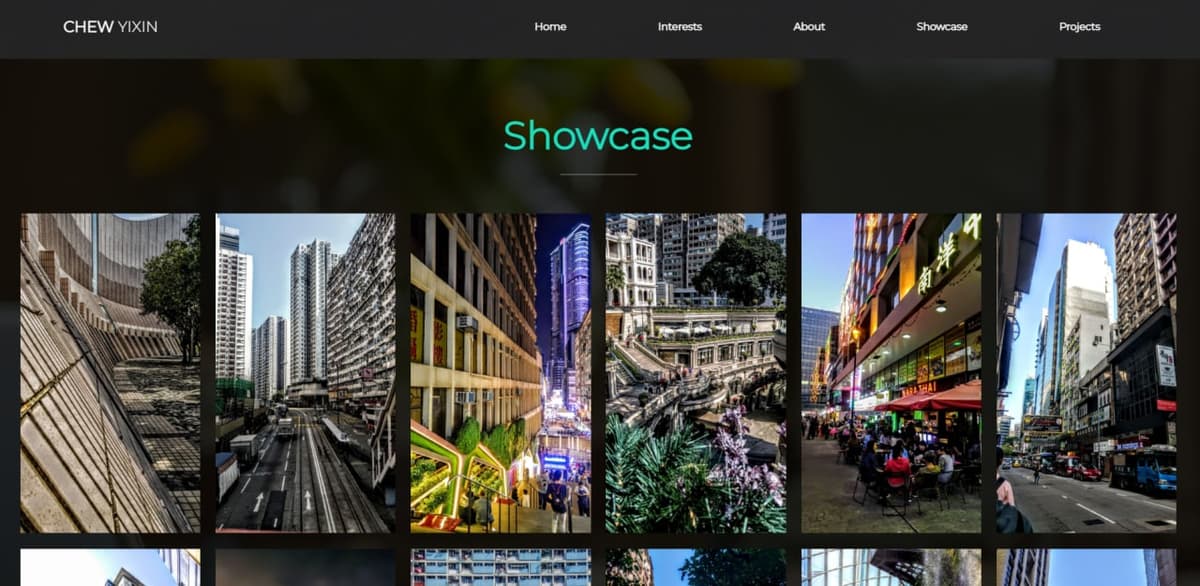
This is my very first attempt at creating a web-application from scratch, and I wasn‘t too sure how or even where to even start from. The inertia is real. After weeks of procrastination since the start of my holidays, I finally decided to create my first application (of course it would be a portfolio website, right?).
Prior to this, I only had basic knowledge in Python, HTML, MySQL, and PHP. I was absolutely clueless as to what a framework or even what JavaScript is. Therefore it would make sense that I used whatever knowledge I have and attempt to apply it onto some sort of website.

To be completely honest, I started by just going to Youtube, searching “how to build a portfolio website from scratch”, browsed through a few videos, and finally chose the one design that I liked the most, nothing too fancy of a process. The tutorial that ultimately led to the start of my web-application journey is one by freeCodeCamp.org, which can be viewed here.
‘Programming is 80% googling, and 20% actual coding’.
I never really understood the meaning of the quote until this project. Even though I was following the tutorial, I did not want to blindly copy without understanding a single thing, and had to pause the video almost every 5-10 minutes and start googling on what the the presenter was talking about.
I had no choice but to gradually become comfortable with being lost and confused all the time. I started becoming acquainted with sites like W3Schools, MDN web docs, and other documentation websites. Safe to say almost 80% of the time was spent on Google, and a 2.5 hours tutorial took close to a week to complete.
There were definitely plenty of lessons taken away from this simple tutorial alone. To name a few -
- Learning vanilla CSS
- Using CSS variables and learning about media queries like so -
:root {
--ff-primary: "Montserrat", sans-serif;
--ff-secondary: "Nunito", sans-serif;
--fw-reg: 300;
--fw-bold: 900;
--clr-light: #fff;
--clr-dark: #303030;
--clr-accent: #16e0bd;
--clr-gold: gold;
--fs-h1: 3rem;
--fs-h2: 2.25rem;
--fs-h3: 1.25rem;
--fs-body: 1rem;
--bs: 0.25em 0.25em 0.75em rgba(0, 0, 0, 0.25),
0.125em 0.125em 0.25em rgba(0, 0, 0, 0.15);
}
@media (min-width: 768px) {
:root {
--fs-h1: 4.5rem;
--fs-h2: 3.75rem;
--fs-h3: 1.5rem;
--fs-body: 1.125rem;
}
}
- Importing fonts, styles, and javascript from local files and using CDN
- Designing page layouts and navbar using grid and z-index
- CSS transition and animations
- Organizing code, assets, and files
- Simple javascript and event listeners and so on

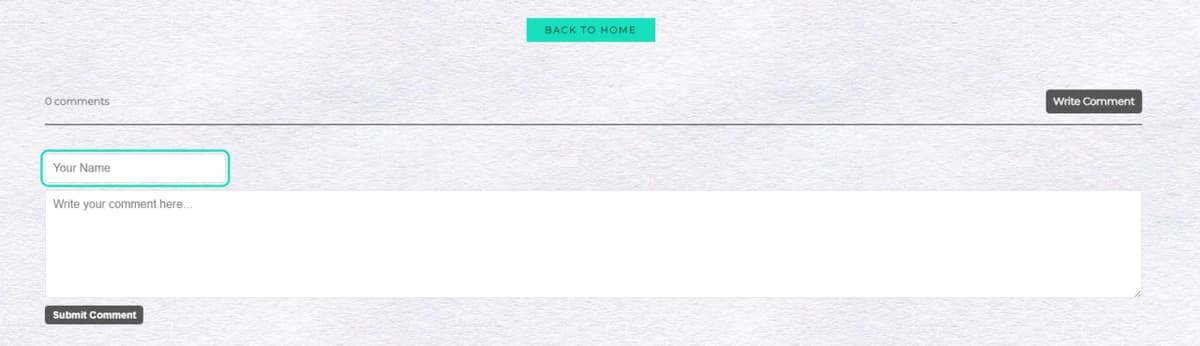
There is also a comments section under each showcase / project page which allows users to enter their name and a comment, which would then be stored in a MySQL database and reflected on the frontend after the user refreshes the page. Unfortunately, it is not working at the time of this writing.

I also made my first ever deployment on InfinityFree, which has a free plan to host PHP sites as well as a MySQL backend database.
While editing the different pages, I realized that there were many repeated components such as the header, navbar, and footer, and making changes to either one would result in me having to painfully go through multiple files just to edit the component.
This moment was one where I gained some understanding on writing scalable and maintainable code. I proceeded to componentize these commonly used components into a seperate file, and import them into the various static PHP files.
function navbar() {
echo '<nav>
<input id="nav-toggle" type="checkbox">
<div class="logo"><a href="index.php#home" class="logo"><strong>CHEW</strong> YIXIN</a></div>
<ul class=nav__list>
<li class="nav__item"><a href="index.php#home" class = "nav__link">Home</a> </li>
<li class="nav__item"><a href="index.php#interests" class = "nav__link">Interests</a> </li>
<li class="nav__item"><a href="index.php#about" class = "nav__link">About</a> </li>
<li class="nav__item"><a href="index.php#showcase" class = "nav__link">Showcase</a> </li>
<li class="nav__item"><a href="index.php#project" class = "nav__link">Projects</a> </li>
</ul>
<label for="nav-toggle" class=icon-burger>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</label>
</nav>';
}
While this is definitely not the best way to do things, 2020 me was proud and thoroughly satisfied that I manage to reduce repetition in my code.
"There's no better way to learn than to do."
While not the best, it was definitely a fulfilling experience being able to code a website from scratch (well, granted I was following a tutorial) and seeing my code come to live each time I made changes which was being reflected on the website immediately.
Completing this project also changed my perspective on things, that programming is a continuous learning journey, and there is no single person who knows everything at the back of their hand. Technology is continuously improving and what I learn today may become obsolete tomorrow. This mindset shift was what allowed me to realize that it is ok to not know things, and that what is important is to have a hunger for learning and constant improvement.